Typografi är viktig för upplevelse, engagemang och i slutänden konvertering. Men hittills har “typografi” varit något skumt för de närmast sörjande. Inte längre.
Vi ger dig konkreta handfasta tips på hur du kan förbättra Typografi så att du når dina affärsmål lättare.
Oberoende av vad du har för grafiska riktlinjer kommer den här posten, förhoppningsvis, hjälpa dig att få bättre läsbarhet på längre texter – så att du får bättre genomslag på ditt innehåll. (Disclaimer: Vi går inte in på typsnittsval, färger eller bilder i den här posten.)
Lär dig mer om:
- Rubrikhierarki
- Brödtext; storlek, radhöjd (baslinjeraster) och spaltbredd
- Textstilar för variation
- Hur man sätter text – använder textstilarna
- Resultat från ett av våra projekt
Optimerad Typografi – det fungerar!
Här är ett A/B-test vi gjorde förra året. Vi gjorde flera ändringar, men bättre typografi var kanske det viktigaste. Tydligare rubriker och bättre läsbarhet gav en klart högre konverteringsgrad.
Så här såg sajten ut innan:
Så här såg vår testkandidat ut:
Resultatet av testet?
Session Duration +8%
SignUp Start +15%
OCH ökade pageviews per session.
Jobbig läsbarhet = Jobbigare uppgift?
Roger Dooley är specialist på Neuromarketing och var talare på vår konferens Conversion Jam förra året. I hans bok Brainfluence hittar vi en undersökning som tydligt visar hur dålig läsbarhet får oss att tro att en uppgift är mycket svårare att utföra.
Två grupper fick i uppgift att läsa läsa SAMMA TEXT men i OLIKA TYPSNITT.
Sedan fick de uppskatta hur lång tid den ställda uppgiften skulle ta att utföra, resultatet?
Arial: 8,2 minuter
Brush: 15,1 minuter
Det jobbiga typsnittet gjorde alltså att man trodde att uppgiften skulle ta nästan DUBBELT så lång tid att utföra!
1. Startpunkten: Gör som charkuteristen
Vi börjar att se över texten. I grova drag, finn lämpliga stycken och underrubriker. Hur många stycken finns inom övergripande ”kapitel”? Leta efter utbrytbara citat, informationstexter och andra användbara detaljer i texten. Bryt ner textmassan i delar och sök efter ”läsgodis”, något som man vill läsa till. Du söker känslan av att uppnå något och du får din belöning när du nått fram.
2. Ökad Konvertering med Typografi – Hur?
Bjud in läsaren. Ta en ordentlig titt på hur dagstidningar får dig att börja läsa artiklarna. Tidningar använder ofta rubriker eller andra element till att locka in läsaren i stycket. Även om du just slagit upp en sida söker sig ögat in mot texten och du fortsätter att ”skumma igenom” tills nyfikenheten tar över och du läser artikeln från början. (Tänkte du på att den första meningen var i fetstil i det här stycket för att jag skulle få din uppmärksamhet?)
En webbsida ger inte samma översikt men kan ändå få ögat att fastna på något stycke i texten.
Ett utbrytet citat eller en informationsbox drar din uppmärksamhet och skapar intresse.
Skapa flera olika ingångar. Kan det första stycket fungera som en ingress? Ett kort textstycke som i korthet förklarar och ”säljer” den kommande texten.
ANFANG (drop cap) kan vara ett effektivt sätt att inleda första stycket. Det är en versal (stor bokstav) som är så stor att den behöver 2-3 rader i höjd. Följ gärna upp med ett par ord i versaler för att introducera läsaren in i texten. I fall du inleder din text med en ingress kan du vänta med anfang till det första, inledande reguljära textstycket.
Grafiska tecken, som här ovan och under, kan användas för att dra uppmärksamhet. I böcker används liknande tecken till att markera kapitelslut men kan lika gärna avsluta ett blogginlägg.
Vad består en text av?
De flesta välskrivna texter har ett flöde som man kan dela upp i mindre sektioner: ingress, stycken och ett bra avslut. För att markera ut dessa sektioner kan man använda sig av rubriker. Rubrikerna ska skrivas inbjudande och trigga nyfikenhet. Typografiskt ska de ha en rangsorterad skala som ger olika kontrast i texten.
Om du kisar mot en tidningssida eller en längre text på webben kan du se hur de långa textstyckena blir grått blurr men att rubrikerna syns som tydliga svarta rader. Detsamma gäller för hur hjärnan uppfattar nytt innehåll som den ser, som tex. när du skummar av en tidningssida. Den omedvetna delen av hjärnan, upplever sidan. När du blivit tillräckligt nyfiken kan den medvetena hjärnan kopplas in och du koncentrerar dig och läser texten.
”När du använder rubriker så tänk på att behålla den visuella rytmen. Rubrik kontra textstycke måste hålla balans så att det inte blir för plottrigt och hoppigt.”
3. Total hierarki!
Om du arbetar på ett företag finns det säkert grafiska riktlinjer att följa, alternativt får du skapa nya format. Här ska du få lite hjälp med att bygga upp en rad användbara element för din text. Vi börjar med lite mat.
Brödtext vaddå?
Långa textstycken sattes i blytyper för hand av specialister, Sättare. På tidningar var det vanligt att man fick betalt per avklarad textrad. Textrader gav alltså bröd på bordet för arbetaren. På webben kallas det oftast Paragraph text, <p>
Webbläsarnas standardstorlek för all text är 16 pixlar och kan vara en lämplig storlek för de flesta. Använd onlineverktyget Golden Ratio Typography Calculator för att räkna ut lämpliga inställningar för att en sådan textstorlek ska passa in för bästa läsbarhet. En grundregel är att inte ha fler tecken per rad än 65-80. För kort så kommer ögat behöva hoppa till nästa rad för ofta, för långa rader och ögat kommer behöva leta efter nästa rad.
4. Psst! Ett par hemligheter
Brödtexten vilar på en osynlig linje som kallas baslinjen (line height). Varje rad skapar då en massa linjer över sidan (baslinjeraster). Det här är något som ofta tappas bort på webben men som används flitigt i tidningar och böcker för att skapa harmoni och rytm på sidan. För enkelhets skull kan man mäta i pixlar. Det kan ge problem på högupplösta skärmar så vi använder det bara som exempel här.
Brödtextstorlek 16px på en baslinjeraster som är 18px. Siffran 18 är lämplig då den kan delas på två (=9) och tre (=6).
Ta en linjal med dig när du läser tidningen nästa gång och se hur många rader som ligger i höjd med varandra.
Om du har mycket texter vid sidan av din långa artikel bör alltså dessa textrader också linjera med baslinjerastret. Det kan vara ett tufft jobb att få till det men ger en mycket mer rofylld läsning på sidan. Läs mer ingående på alistapart och på Smashing Magazine.
5. Indrag och utdrag
Om din text når ett nytt stycke utan att du känner att det behövs en rubrik kan du välja mellan att fortsätta texten i ett nytt stycke genom ett mellanrum eller ett indrag.
På en webbsida behöver man sällan tänka på att sidan ska ta slut och därför behöver man inte hålla på med indrag.
Ett radmellanrum ger ett informellt intryck om man ställer det mot en text med indrag som då påminner om finlitteratur.
Om du vill ha ett indrag ska det vara En hel fyrkant. Vad är det då? Det är ett tomrum som ska vara lika bred som texten är hög. D.v.s. en text på 16px ska ha ett indrag på 16px. Inte mer eller mindre. Det ska appliceras i första raden i andra och påföljande stycken. Aldrig i första stycket. Alltså precis som jag gjorde med indraget i det här stycket.
Ett textstycke som inte behöver en egen rubrik men som inte heller är i direkt anslutning till en annat stycke kan markeras upp med ett par ord i annan stil. Sätt ett par, tre ord i den första raden i tex fet stil så bjuds ögat in att läsa även resten av texten. Ett subtilt sätt att locka in den sporadiske läsaren.
Rutigt sa skotten
Om du vill berätta något, addera en inforuta eller kanske dra en rolig historia inom artikeln, kan du bryta ut texten i ett block. En ruta i nedtonad färg i bakgrunden som ger hög kontrast till texten. En färg som följer din grafiska profil eller hemsidans utseende. Undvik samma färg som knappar och länkar så att det inte konkurrerar med Call to Action-knappar (CTA).
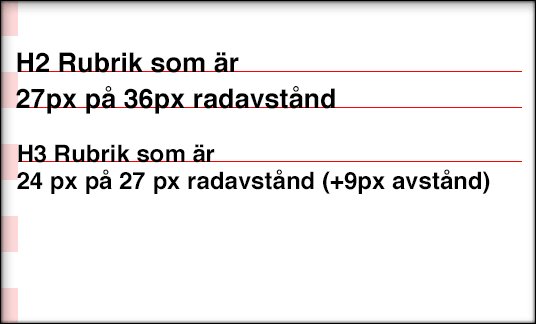
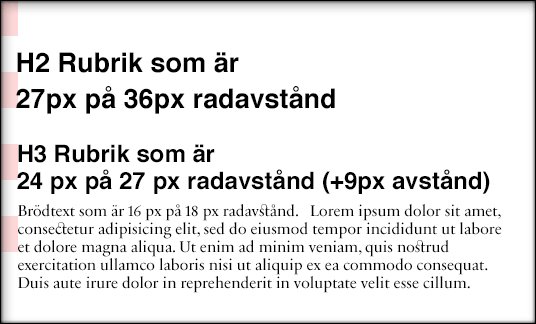
6. Typografiska, gyllene rubriker
Det starkaste verktyget i att bjuda in och dela upp din text är rubriker. För att hitta lämpliga rubrikstorlekar kan du ta hjälp av det eminenta onlineverktyget Gridlover. Ett verktyg som ger dig rubriker med bra relaterande storleksgrad baserat på 16px brödtext storlek (1 rem).
”När man arbetar med längre texter är det bra att ha en hierarki av rubrikstilar redo”
Jag rekommenderar att välja formatet 1:1,618 – Golden Section. Vilket ger ett antal lagom varierande rubrikstilar. Verktyget ger dig inte heller avståndet från förra stycket eller till nästkommande text. En rubrik bör ligga närmare textstycket den tillhör och inte ligga och skvalpa mitt emellan.
Exempel på bra typografi:



Exempel på dålig typografi



7. Vanliga typografiska misstag
– Det blir så vackert med kursiv stil!
– Nej. Det blir stökigt med längre texter i kursiv stil och den är svårläst. Den kursiva stilen är framtagen för att lyfta vissa ord i löpande text. Ungefär som när man använder överstrykningspenna. Spara det kursiva uttrycket till citat och för att ändra tonalitet för enstaka ord.
Jag vill att min text ska synas bättre så jag använder fet stil hela tiden!
Samma sak gäller med fet stil. Du vill inte skrika dig igenom hela texten. Spara den till rubrikstilar och utbrutna textsnuttar för att förändrad tonalitet i texten.
OM DU KOPIERAR en text för tryckt material kan du komma i kontakt med KAPITÄLER (small-caps). Det är stora bokstäver (versaler) som ritats om så de passar i storlek med små bokstäver (gemener). Använd inte nedskalade versaler då de är kraftigare i linjen och kommer därför se klumpiga och konstlade ut i texten. Ett trick kan vara att inte inleda ordet med en versal. På det viset är det svårt att avgöra KONTRASTEN i strecken. Lägg gärna till lite mellanrum mellan bokstäverna också (kerning).
Punktlistor, punktlistor, överallt punktlistor
- Punktlistor behöver arrangeras och planeras.
- Om texten kommer flöda på flera rader se då till att ha ett indrag på alla rader så att texten blir vänsterställd.
- För att hålla ihop raderna per punkt bör radavståndet minskas (en tredjedel duger. Inte för tätt mellan raderna). Annars är baslinjen samma genom alla punkttexter och man ser inte var punktens text slutar och nästa börjar.
- För att separera punkterna något extra kan därför dessa texter ha ett extra mellanrum efter sig. En halv brödtext-radhöjd duger bra.
Sammanfattningsvis
Nu är du på god väg mot en trevligt läsbar text. Använd variation men låt också texten löpa. För många avbrott och distraktioner är något du vill undvika.
Något vi inte tagit upp i den här posten är hur man skriver Konverteringsfokuserad Copywriting. Men det är en annan historia.
Dela med dig av dina egna erfarenheter om typografi eller skriv ner några frågor här nere i kommentarsfältet.
- Pearsonified
- Grid Lover
- Font Combinator
- Webtype
- Just my type
- Skiljetecken
- Om du är seriös med online typografi
Du kanske noterade att vi i posten själva kör typografi som återspeglar tipsen? Det krävde några hack från vår sida. Ett sista tips: Kolla källkoden för att se hur vi gjorde.